Création des fichiers pour le tuto
Dans votre dossier dédié au tutoriel, créez une page HTML toute simple et appelez-là index.html.
Créez ensuite 2 dossiers :
- dist
- src
Puis, à la fin du body du index.html, ajoutez ceci :
Dans votre dossier dédié au tutoriel, créez une page HTML toute simple et appelez-là index.html.
Créez ensuite 2 dossiers :
Puis, à la fin du body du index.html, ajoutez ceci :
<body>
<!-- ... -->
<script src="./dist/demo.js"></script>
</body>Votre fichier index.html devrait ressembler à ceci :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Demo TypeScript</title>
</head>
<body>
<main>
</main>
<script src="./dist/demo.js"></script>
</body>
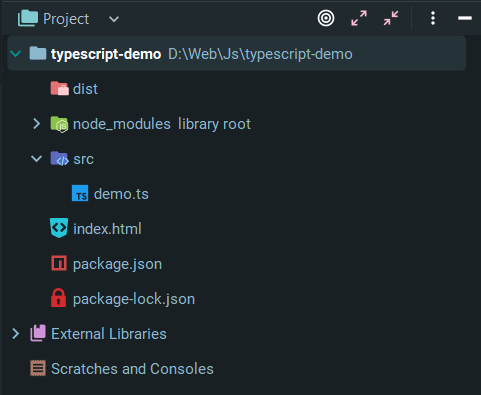
</html>Créez un fichier demo.ts dans le dossier src, voici un aperçu de l'arborescence de fichiers :

Dans le fichier ./src/demo.ts, écrivez un simple console.log :
console.log('Hello World!');Pour compiler un fichier .ts en .js, vous devez utiliser la commande tsc.
Voici comment compiler le fichier demo.ts que nous venons de créer :
tsc ./src/demo.ts --outFile ./dist/demo.jsSi on ne spécifie pas --outFile, le fichier .js sera créé dans le même dossier que le fichier .ts d'origine.
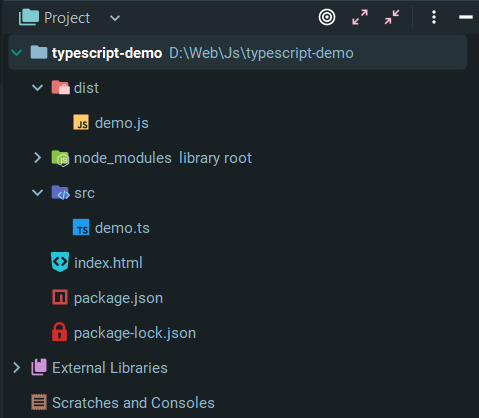
Dans notre cas, on a souhaité que le fichier demo.js soit créé dans le dossier dist :

Si vous ouvrez votre page index.html vous devriez avoir le message "Hello World!" dans la console.
Vous savez maintenant compiler un fichier .ts en .js !